
はじめに
N予備校のデザイナーをしている、本下です。
8月にPC版、10月にAndroidアプリ版、11月にiOSアプリ版と段階的にリリースされた「ホーム改善」プロジェクトについてご紹介します。
このプロジェクトで私は、要件定義段階から参加し、主にデザイナーとして必要に応じて開発メンバーや他部署と連携しながら進めました。
プロジェクトの目的
さっそくですが、まずこのプロジェクトが発生した経緯や、抱えていた課題とその対応内容をまとめます。
課題①
ホームと呼ぶには情報量が少なく、
機能としては”受講中コース一覧”に留まり、ホーム感が薄いホーム。

課題②
コース受講や学習に至るまでの遷移が深く複雑で、たくさんのクリックが必要。 また、コース受講後そのまま学習に進めず行き止まってしまう。
課題③
PC(web) / APP(iOS / Android)で微妙に内容や構成に差がある。
という感じで、
今回の改善では、大きくメインとして上記の3点の改善対応をしました。
できあがったもの
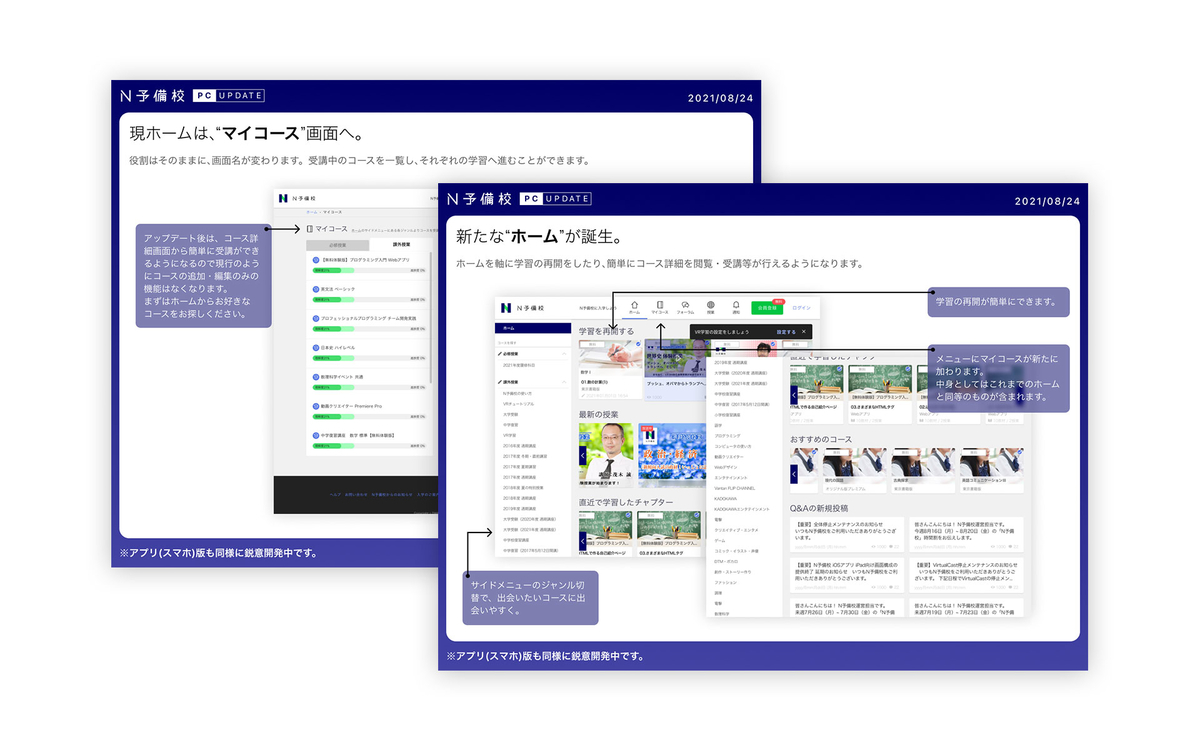
課題①について
 ホームをホームらしく、VODライクなデザインに刷新。
ホームをホームらしく、VODライクなデザインに刷新。
また、既存のホームはおよその機能そのままにマイコースというメニューに置き換えました。
マイコースでは2カラム構成のレイアウトを採用し画面遷移を減らしています。

課題②について
コース受講までの導線を簡略化&遷移削減。
これまでユーザーは「コースを追加する」といういわゆる”モード”に入り、画面を潜りながら受講に至ってました。
今回のアップデートではそういった”モード”に入ることなく、新ホームから直感的に興味のあるコースに至ると、そのままコース受講することができるようになりました。
しかもそのまま学習に進むこともできます。
これまでのコース受講/学習導線
1.ホーム→2.「コースを追加する」ボタンを押下し、ジャンル選択→3.科目選択→4.コース選択→5.「受講する」ボタン押下 で受講完了
→引き続き、学習する場合は「ホーム」に戻り、該当のコースを選択し学習に進む必要がある。これからのコース受講/学習導線
1.ホームからジャンル選択→2.コース選択→3.「受講する」ボタン押下 で受講完了
→引き続き、学習する場合はそのまま学習に進むことが可能。
課題③について
今回のアップデート対応箇所を重点的に、デバイス間の差異を減らすよう努めました。
意識したこと
今回のプロジェクトを進めるうえで...
機能的な要件
- 学習しやすさ(学習の再開の容易さ)
- カスタマイズが可能なコンポーネントでの作成(拡張しやすさ)
- コースやチャプター等学習のレコメンド機能(他コースへ誘導)
デザイン視点で...
- サムネイルを大きく使用し、VODライクなカードUIでキャッチーに。
その他
- 既存コンポーネントをなるべく継続利用し、工数過多にならないよう。
- (あくまでもアップデートであって、リニューアルではない)
- 現行デザインに大きく手を加えることになるなかで、極力既存ユーザーの使い勝手を損なわないよう注意
などが、課題と合わせて意識したこととして挙げられるかと思います。
新たな試み
今回のプロジェクトは、N予備校サービス始まって以来の大型アップデートとなりました。
これまでは小さなアップデートが多く、各アップデート対応時にユーザーへの連絡や告知がなされることがほとんどありませんでした。
ユーザーがいきなりアップデートを目にし、戸惑うことがないようにする配慮として、新しい試みとしてユーザー告知を提案しました。
方法としては、N予備校にはフォーラムというユーザーや講師 / 運営陣が双方向にコミュニケーションをとれる機能があるので、このフォーラムや公式Twitter等を使って、アップデート内容の告知を前もって投稿するというものです。
これには、運営とユーザーの距離を縮め、ユーザーのコメントが拾いやすくなるのでは?という思いもあり、今後もアップデート時には継続して行なっていきたいと考えています。

反省、そして振り返って思うこと
今回のアップデートをリリースして、振り返って思うことがいくつかあります。
①アップデートの伝え方について
今回のアップデートについてエゴサーチすることもあるわけですが...
「UI / UXの向上」「他コースへの誘導」など、目的として掲げていたことがユーザーに届いているコメントがある中で、やはり「変わりすぎ」「使いづらい」など、ネガティブコメントが存在したのも現実です。
N予備校始まって以来の大型プロジェクトだったとはいえ、「変わること」や「変わったこと」をユーザーにうまく伝えられていなかったのも一つの要因かなと実感しています。
今回のプロジェクトでは、大きく機能は削らずによりホームらしいホームが追加されたけれども、これまでと同様の使い方をしようとすればだいたいのことはできるようになっています。
あたりまえではありますが、変わる時は出来る限りうまくその内容を伝えてユーザーとプロダクトとのファーストコンタクトでのギャップをいかに小さくするというかことが大事で、ユーザーが受ける印象もだいぶ違うと感じました。
とはいえ、ネガティブコメントも含めユーザーの声には目を逸らさず引き続き注意ながら対応していけたらと思います。
②プロジェクト体制について
業務において、成果物はもちろん大切ですがそれらを制作する上での”環境の整備”や”下準備”がいかに大切なことかを再認識しました。
当プロジェクトの話とは外れてしまいますが、同時進行でN予備校マニュアルなるものをデザイナーチームで作成しました。
これは、既存メンバーの認識合わせ&これから参画する新メンバーの理解の促進を効率よく行うこと等を目的としています。
メンバーの目線を揃えることは、すごく大変ですが、すごく大切なことです。
③個人的に...
やはり案件に携わる大前提の心得として、理解しやすく属人化しない地盤を固めるような制作データ作りが必要だと感じました。
デザイナーはデザインに時間をかけたい。
そしてデザインがしたいからこそ、没頭できるよりよい環境を作るためにデザイン以外の下準備や各種作業の効率化が必要で、それらの構築にも十分に気を配ることが大切だと思います。
おわりに
以上がN予備校の「ホーム改善」プロジェクトのご紹介となります。
現在も大小たくさんの改善にメンバー一丸となって日々取り組んでいます。
これからもN予備校はよりよい学習環境作り・UI / UXの向上を目指します。