こんにちは。N 予備校 Webフロントエンド開発チームの中村です。 去年の夏頃、記事タイトルの件に絡んで起きていた問題の対応をしたのでその時の話を書きます。1
なおTwitter社の社名及び同社のサービス名は現在ではXとなっていますが、本文内容の当時はまだTwitterだったためこの記事ではTwitterと表記しています。
何が問題か
以前から開発チームに寄せられていた改善の要望として、「iOSのTwitterアプリ上でN予備校のURLをタップした際にN予備校アプリではなくWebページが開いてしまい、ユーザが目的のページに遷移できない」というものがありました。
iOSにはUniversal linksという、ネイティブアプリとURLを紐付け、Webブラウザやネイティブアプリから他のネイティブアプリに遷移できる仕組み(URLをタップするとアプリが開くアレ)があります。しかしながらiOS版Twitterアプリではツイート内のURLがこのUniversal linksとして機能せず、アプリ内ブラウザが立ち上がるようになっています。2 3
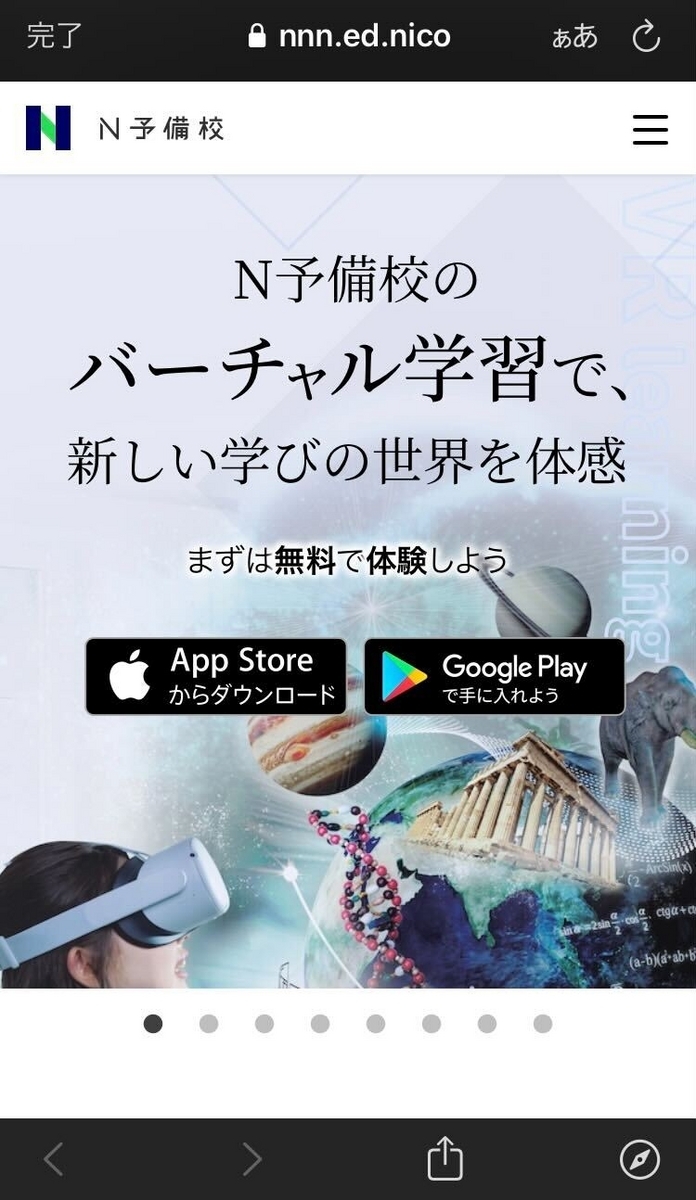
N予備校では「デスクトップ向けにはWeb」「スマートフォン向けにはiOS・Androidのネイティブアプリ」という形でサービスを提供しているため、スマートフォンでN予備校のWebページを開いた際に表示できるものがありません。そのため、スマートフォンからアクセスがあった際にはサービスのランディングページにリダイレクトするというフォールバック処理を行っていました。
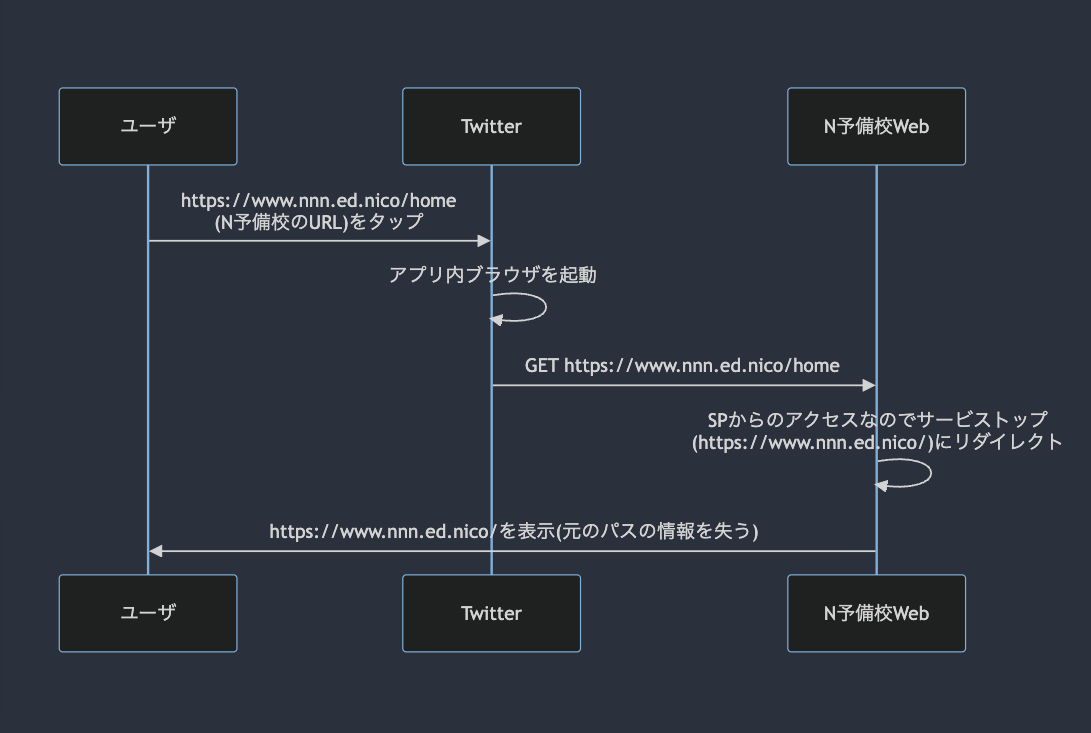
以上のようなiOS版Twitterアプリの挙動とN予備校に固有の事情が合わさり、結果としてiOSユーザはTwitter上で共有されたリンクを開こうとしてもランディングページにしか遷移できないという問題が起きていました。

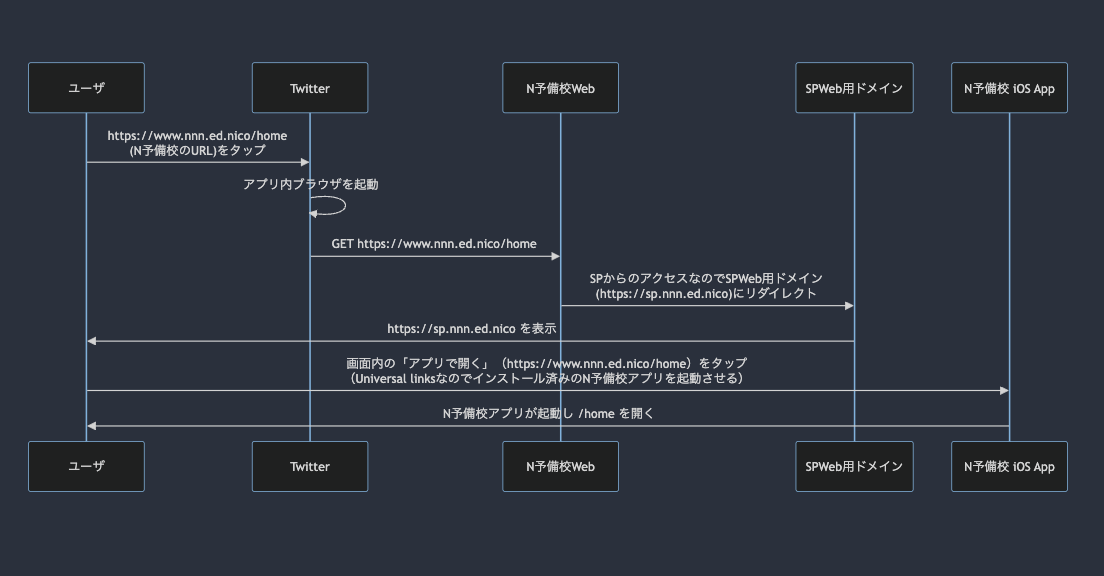
これを図にまとめると次の通りです。

調査
この問題に対処するにあたり、まず最初にN予備校Webサイト上のapple-app-site-associationファイルとアプリ側のAssociated Domains capabilityの設定に問題が無いかを調べました。4
結果的にUniversal links関連の設定自体には問題が無く、実際にiOS端末でSafariやTwitter以外の適当なアプリでN予備校のURLをタップした際には問題なくN予備校アプリが起動していました。
実際に実機で動作確認した結果
この問題についてより詳しく知るため、実際にiOS端末でN予備校を開こうとした際の挙動を以下のパターンで試しました。
このうち「Universal links対応をしたURLにリダイレクトするURL」について調べたのは、Twitterでは内部的にリンク短縮サービス(t.co)を使用しているのでそれが関係しているのではないかというのが気になったためです。
また上記のリンク短縮サービスにアクセスした際、300番台のHTTPレスポンスが返ってくるのではなく、返ってきたHTML上でJavaScriptの location.replace を実行して遷移させていたので、ついでにHTTPで300番台のレスポンスが返ってきた場合とJavaScriptによる遷移の場合とでも比較しました。
- iOS版Twitterアプリ
- Universal links対応をしたURLをタップ
- アプリ内ブラウザでN予備校Webページ(ランディングページ)が開く
- Universal links対応をしたURLにリダイレクト(HTTP 3xx)するURLをタップ
- アプリ内ブラウザでN予備校Webページが開く
- Universal links対応をしたURLにリダイレクト(JavaScriptによる遷移)するURLをタップ
- アプリ内ブラウザでN予備校Webページが開く
- Universal links対応をしたURLをタップ
- iOS版Twitterアプリではないネイティブアプリ5
- Universal links対応をしたURLをタップ
- アプリ版N予備校が開く
- Universal links対応をしたURLにリダイレクト(HTTP 3xx)するURLをタップ
- アプリ内ブラウザでN予備校Webページが開く
- Universal links対応をしたURLにリダイレクト(JavaScriptによる遷移)するURLをタップ
- アプリ内ブラウザでN予備校Webページが開く
- Universal links対応をしたURLをタップ
- Safari
- Universal links対応をしたURLをタップ
- 「このページを"N予備校"で開きますか?」のダイアログが表示
- Universal links対応をしたURLにリダイレクト(HTTP 3xx)するURLをタップ
- 「このページを"N予備校"で開きますか?」のダイアログが表示
- Universal links対応をしたURLにリダイレクト(JavaScriptによる遷移)するURLをタップ
- 「このページを"N予備校"で開きますか?」のダイアログが表示
- Universal links対応をしたURLを直接ブラウザのURL欄に入力
- N予備校Webページが開く(ダイアログは起動しない)
- Universal links対応をしたURLにリダイレクト(HTTP 3xx)するURLを直接ブラウザのURL欄に入力
- N予備校Webページが開く(ダイアログは起動しない)
- Universal links対応をしたURLにリダイレクト(JavaScriptによる遷移)するURLを直接ブラウザのURL欄に入力
- N予備校Webページが開く(ダイアログは起動しない)
- Universal links対応をしたURLをタップ
まとめると、Universal linksは(HTTPヘッダ・JavaScriptによる遷移かを問わず)リダイレクトを挟んだ場合に、Safari上では問題なく動作するがその他のネイティブアプリ上では動作しなくなるようです。
またブラウザ(Safari)のURL欄に直接入力した場合にもアプリが起動しないので、ユーザがTwitterアプリからリンクをコピーしてSafariで開き直してもアプリ上の目的のページには到達できません。
Twitterに限らずユーザがリンク短縮サービスを用いてURLを共有する等、何らかの理由でiOS上でもUniversal linksが機能しないケースは存在します。冒頭の問題についてより一般に言い換えると、Universal linksが機能しない場合でもユーザがリソースにアクセスできるための方法を用意しておく必要があるが、それが足りていなかったということです。対応としてはそのような方法について考えます。
なお、AndroidにもApp LinksというiOSのUniversal links相当の仕組みがありますが、Android版Twitterアプリで検証したところこちらは問題なくN予備校アプリが起動していました。
対応方針
対応としてすぐに思いつくのはWeb版N予備校をスマートフォンにも対応させることですが、既存のデスクトップ向けWebサービスをスマートフォンにも対応させるとなるとかなり大掛かりなプロジェクトになってしまいます。
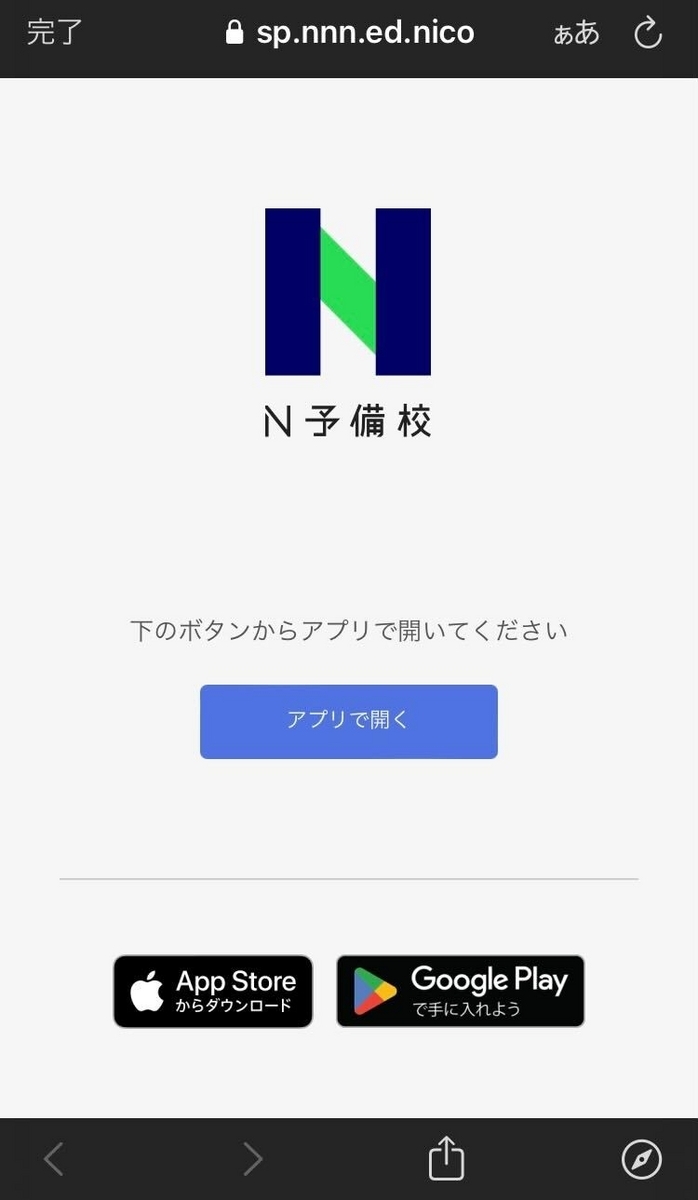
工数をかけずにできる対応として、スマートフォンからアクセスがあった際のリダイレクト先を別ドメイン(sp.nnn.ed.nico)に移し6、リダイレクト元のURLへのリンクを埋め込むことにしました。7このリンクは当然Universal linksとして機能するので、ユーザがタップすればインストールされているN予備校アプリが起動し、アプリ内の該当するページが開かれます。

変更後は以下の図のようになりました。

おわりに
以上の対応の結果、ひとまず当初の 「iOSのTwitterアプリ上でN予備校のURLをタップした際にN予備校アプリではなくWebページが開いてしまい、ユーザが目的のページに遷移できない」問題は解消できました。
この経験から教訓を得たとすれば、Webサービス全体や一部の機能が特定のユーザエージェントに対応しない(できない)場合でも、ユーザが代替手段でアクセスできるような情報設計を心がける必要があるということでしょうか。雑にリダイレクト処理をしてしまうと、ユーザにとっての「行き止まり」を生むことになってしまいます。
N予備校やiOS版Twitterアプリに固有の事情が絡んだ内容だったため、半ば日記のような内容になってしまいましたが、ここまでお読みいただきありがとうございました。この記事が何かのお役に立つようなことがありましたら幸いです。
We are hiring!
株式会社ドワンゴの教育事業では、一緒に未来の当たり前の教育をつくるメンバーを募集しています。 カジュアル面談も行っています。 お気軽にご連絡ください!
開発チームの取り組み、教育事業の今後については、他の記事や採用資料をご覧ください。
- この対応がリリースされたタイミングで記事を書こうと思っていたのですが、時の流れが早すぎて半年以上経ってしまいました。↩
- 2024年1月現在のiOS版Xアプリでもこの挙動は変わっていないようです。筆者はTwitter(X)が内部的に短縮リンクを使用していることと関係があるのではないかと考えています。↩
- Twitter(X)に限らずFacebookやInstagramなど他の大手SNSアプリでも同様に、アプリ内のURLから別のアプリを立ち上げられないようになっています。理由はお察しください。↩
- apple-app-site-association及びAssociated Domains capabilityの設定方法について: https://developer.apple.com/documentation/xcode/supporting-associated-domains↩
- SlackのiOSアプリで試しました。↩
- 同一ドメイン内だとUniversal linksが機能しないためです。↩
- 今回はこのような対応を行いましたが、たんにスマートフォンのWebページからアプリへの導線が必要な場合はSmart App Bannersで十分な場合も多いかと思います。一応注意点としては、SafariないしSFSafariViewControllerでのみ機能するので、アプリ内ブラウザを独自実装している(UIWebViewやWKWebViewを使用している)アプリ経由だと表示されません。例えばiOS版のChromeやInstagramがこれに該当します。↩